ASP.NET Core ile Proje Oluşturma
Visual Studio 2022 kullanacağım. Create a New Project diyelim. Normalde hazır şekilde MVC kurulu şekilde projemizi başlatabiliriz. Ancak ben boş bir ASP.NET Core web uygulaması oluşturmayı tercih ediyorum. Bunun sebebi, yapılacak uygulamanın yapısını daha temelden görüp neyin ne olduğunu daha iyi kavramak için.
Daha sonrasında projeyi adlandıralım.
Hedef olarak .NET 6.0'ı seçelim. Hem yeni teknolojiye ayak uydurmuş oluruz.
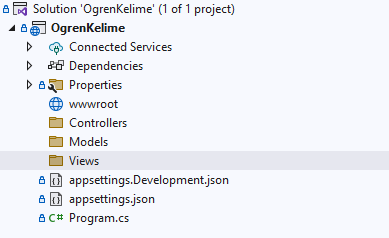
Artık boş projemiz oluşturuldu. Önceden ASP.NET Core ile proje yaptıysanız startup.cs adlı bir dosya olduğunu bilirsiniz, artık yok. Program.cs dosyasında basit bir endpoint oluşturulmuş ve "Hello World!" string değeri döndürüyor.
Wev sayfaların dinamikliği için razor kullanacağız diye bahsetmiştim. O sebeple Microsoft.AspNetCore.Mvc.Razor.RuntimeCompilation paketini indirmeliyiz. En güncel halini nuget package manager üzerinden kuralım. Kurduktan sonra Program.cs dosyasında aşağıdaki eklemeler ve değişiklikler yapılır:
var builder = WebApplication.CreateBuilder(args);
// mvc service
builder.Services.AddControllersWithViews();
var app = builder.Build();
// alınan hataları görmek için ekledik
app.UseDeveloperExceptionPage();
// controller'a bağlı default route builder'i aktif ettik.
app.MapDefaultControllerRoute();
app.Run();var builder = WebApplication.CreateBuilder(args);
// mvc service
builder.Services.AddControllersWithViews();
var app = builder.Build();
// alınan hataları görmek için ekledik
app.UseDeveloperExceptionPage();
// statik dosyaları kullan.
app.UseStaticFiles();
// controller'a bağlı default route builder'i aktif ettik.
app.MapDefaultControllerRoute();
app.Run();{
"version": "1.0.0",
"name": "asp.net",
"private": true,
"devDependencies": {
"bootstrap": "5.1.3"
}
}...
// alınan hataları görmek için ekledik
app.UseDeveloperExceptionPage();
// statik dosyaları kullan.
app.UseStaticFiles();
app.UseStaticFiles(
new StaticFileOptions()
{
FileProvider = new PhysicalFileProvider(Path.Combine(builder.Environment.ContentRootPath, @"node_modules")),
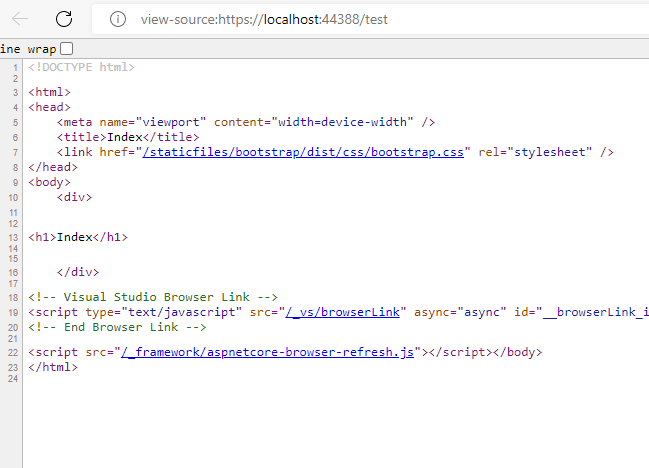
RequestPath = "/staticfiles"
}
);
...
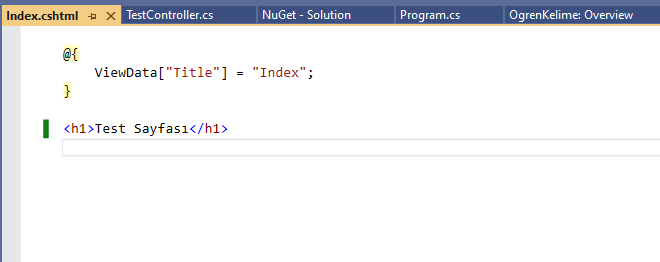
@{
ViewData["Title"] = "Index";
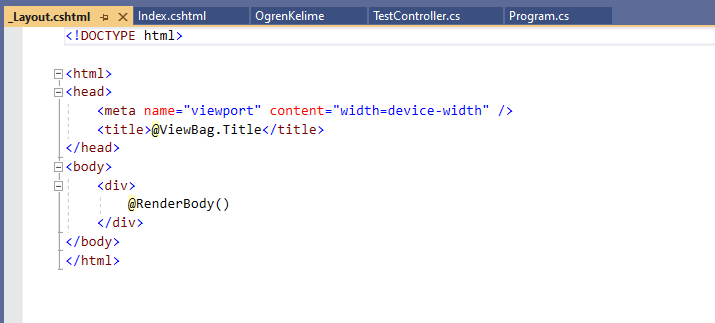
Layout = "~/Views/_Layout.cshtml";
}
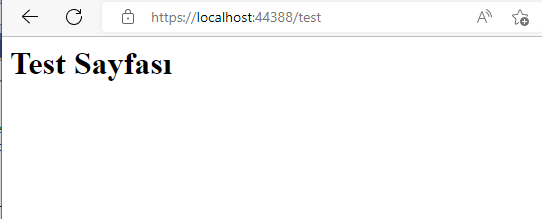
<h1>Index</h1>
















Hiç yorum yok: