ASP.NET Core ile Kayıt Ekleme
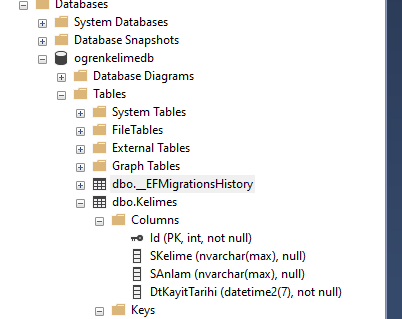
Gerekli Entity Framework Core kurulumunu önceki yazıda yapmıştık. Bu yazıda ise kayıt ekleme için gerekli ilk controller'i yazacağız. Kelimes adında bir tane tablomuz vardı. Bu tabloya kayıt eklenmiş mi daha sonrasında kontrol edeceğiz.
İlk olarak Kelime adında bir controller oluşturuyorum (KelimeController.cs). Sonrasında ise Ekle adında bir action method yazıyoruz, bu method HttpGet kullanacak:
using Microsoft.AspNetCore.Mvc;
namespace OgrenKelime.Controllers
{
public class KelimeController : Controller
{
public IActionResult Index()
{
return View();
}
[HttpGet]
public IActionResult Ekle()
{
return View();
}
}
}
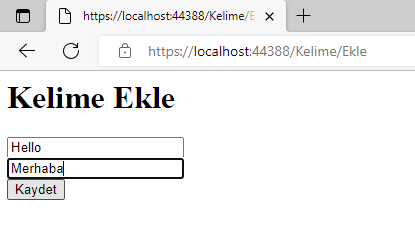
Kullanıcının kayıt eklemesi için bir arayüz oluşturmamız lazım. Kayıt ekleme formunu bootstrap ile basit bir şekilde oluşturalım:
@model OgrenKelime.Models.Kelime
@{
<h1>Kelime Ekle</h1>
<form method="post" action="Ekle">
<div class="row">
<div class="col">
<input type="text" class="form-control" placeholder="Kelimeyi yaz" name="kelime" asp-for="SKelime">
</div>
<div class="col">
<input type="text" class="form-control" placeholder="Kelimenin anlamını gir" name="anlam" asp-for="SAnlam">
</div>
<div class="col">
<button type="submit" class="btn btn-primary">Kaydet</button>
</div>
</div>
</form>
}İlk olarak bir constructor metodu yazalım:
using Microsoft.AspNetCore.Mvc;
using OgrenKelime.Models;
namespace OgrenKelime.Controllers
{
public class KelimeController : Controller
{
private readonly DataContext _context;
public KelimeController(DataContext _context)
{
this._context = _context;
}
...using System.ComponentModel.DataAnnotations;
namespace OgrenKelime.Models
{
public class Kelime
{
[Key]
public int Id { get; set; }
public string? SKelime { get; set; }
public string? SAnlam { get; set; }
public DateTime DtKayitTarihi { get; set; } = DateTime.Now;
}
}
PM> Add-Migration "2- kelime"
PM> Update-DatabaseŞimdi metotu yazmaya başlayabiliriz:
...
namespace OgrenKelime.Controllers
{
public class KelimeController : Controller
{
private readonly DataContext _context;
...
[HttpGet]
public IActionResult Ekle()
{
return View();
}
[HttpPost]
public async Task<IActionResult> Ekle(Kelime kelime)
{
Kelime yeniKelime = new Kelime()
{
SKelime = kelime.SKelime,
SAnlam = kelime.SAnlam
};
await _context.Kelimes.AddAsync(yeniKelime);
await _context.SaveChangesAsync();
return RedirectToAction("Ekle");
}
}
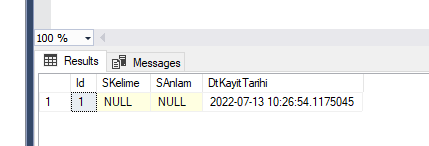
}Bakalım veri tabanına kayıt eklenmiş mi, kontrol edelim.
Kayıt geldi ancak Kelime ve Anlam değerleri null olarak görülüyor. Muhtemelen html tarafından kaynaklı bir durum ve asp-for bildirimi çalışmıyor:
@model OgrenKelime.Models.Kelime
@addTagHelper*, Microsoft.AspNetCore.Mvc.TagHelpers
@{
<h1>Kelime Ekle</h1>
<form method="post" action="Ekle">
<div class="row">
<div class="col">
<input type="text" class="form-control" placeholder="Kelimeyi yaz" asp-for="SKelime">
</div>
<div class="col">
<input type="text" class="form-control" placeholder="Kelimenin anlamını gir" asp-for="SAnlam">
</div>
<div class="col">
<button type="submit" class="btn btn-primary">Kaydet</button>
</div>
</div>
</form>
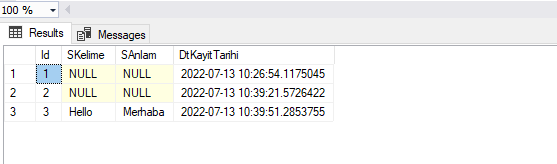
}Eklediğimiz son veri başarılı bir şekilde eklenmiş.
Tasarım kısmında bir terslik var, çünkü layout tanımlamadık:
@model OgrenKelime.Models.Kelime
@addTagHelper*, Microsoft.AspNetCore.Mvc.TagHelpers
@{
ViewData["Title"] = "Kelime Ekle";
Layout = "~/Views/_Layout.cshtml";
}
@{
<h1>Kelime Ekle</h1>
<form method="post" action="Ekle">
<div class="row">
<div class="col">
<input type="text" class="form-control" placeholder="Kelimeyi yaz" asp-for="SKelime">
</div>
<div class="col">
<input type="text" class="form-control" placeholder="Kelimenin anlamını gir" asp-for="SAnlam">
</div>
<div class="col">
<button type="submit" class="btn btn-primary">Kaydet</button>
</div>
</div>
</form>
}
Elbette daha fazla düzenlemeye ihtiyaç var, bu da artık sonraki yazılara kaldı.









Hiç yorum yok: